Web Application
At ConnectedCare, the development team had to create a new feature that allowed Hospitals to request documents from patients beforehand. This would allow people to scan all requested records and send them through the App.
The main challenge of this project? The configuration. On one hand, we had to give hospitals freedom to enable or disable everything they needed. On the other hand, we had to avoid the use of technical jargon to help patients get all documents sorted easily.
Specifications for the MVP:
- Avoid 3rd party integrations.
- Create a "Document request" entry point on the settings page.
- The feature can be enabled or disabled.
- Documents can also be enabled or disabled based on each Hospital's needs.
- Possibility to edit the document description.
- Use of only two languages.
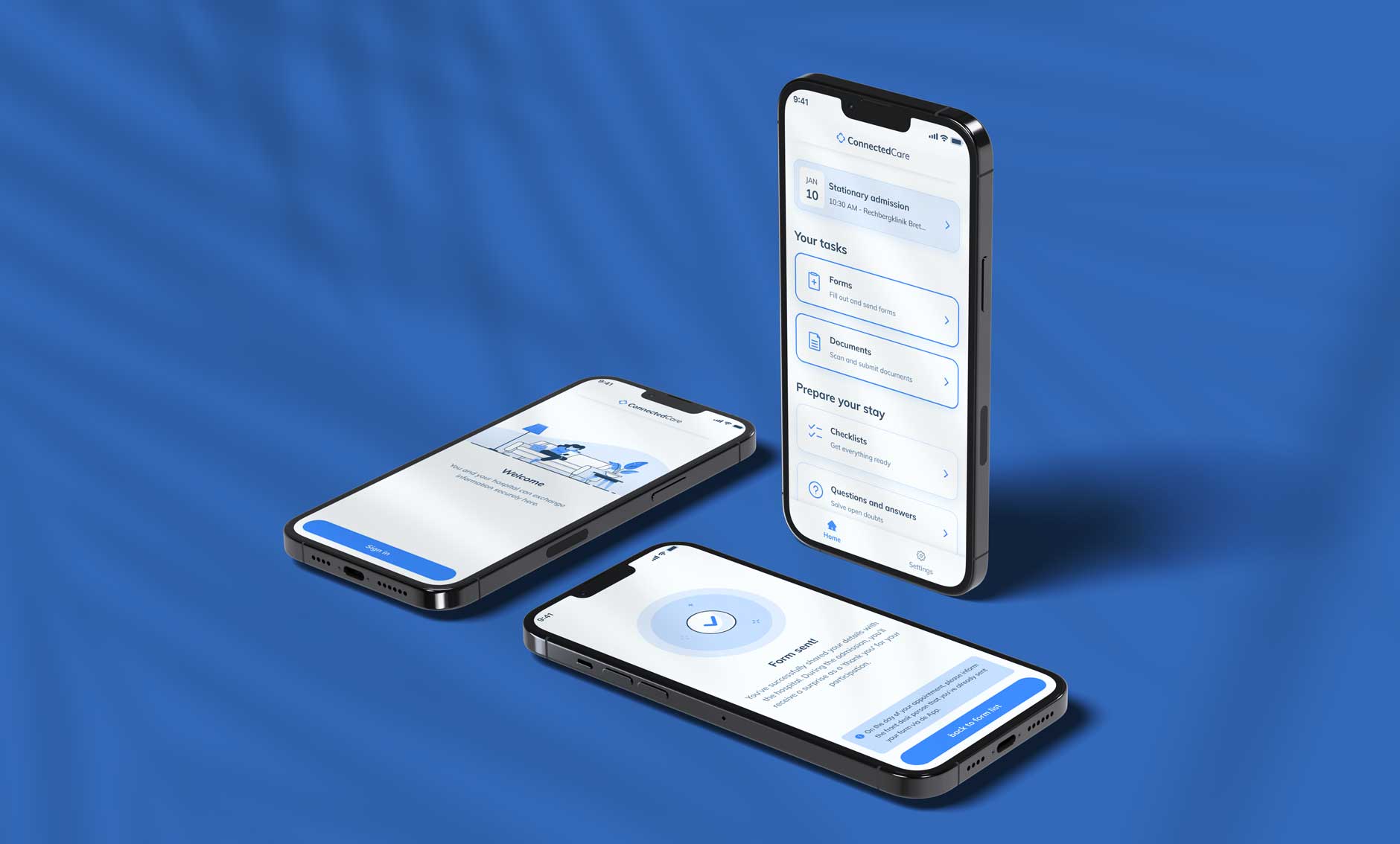
- Patients see all changes on the mobile App right away.
- The creation of new documents isn't yet possible nor advisable.
- Company: BEWATEC ConnectedCare
- Date: April, 2021
User context

1. HOSPITAL STAFF
Current location: At the front desk of the Hospital
Mood: It's the first time they need to invite patients through the web app, so everything has to be set up perfectly.
Task: Ensure that all the relevant documents for the admission are enabled (the rest should be disabled).

2. BEWATEC EMPLOYEES
Current location: At the office in Berlin or Münster
Mood: They are quite relaxed, it's just another day at work without many meetings and emails to answer.
Task: Revise all documents, check that all descriptions match the Hospital's needs, and proofread the translations.
Analysing the Web App

Since it was the first time we worked on the Admin UI, I organized a workshop for everyone to share their thoughts and knowledge. Product managers, designers, and engineers, all in one room, analyzing three different (and possible) solutions. All participants wrote down their perceived pros and cons and discussed which scenario would be best for the feature.
During this session, all team members learned something new about their colleagues' work and the company's products. As we're all experts in our fields, we're sometimes a bit distant from the other specialists in the room. Doing this kind of exercise helps keep the balance and has everyone equally involved and up to speed.
Engineers, for instance, were worried about breaking their principles and changing the architecture and the efficiency of the product. Managers were more focused on optimizing the time and the resources needed to build the feature. On the design side, it was crucial to keep the user experience as logical and easy as possible.
CONCLUSION: We all agreed on one solution that seemed to be the best: keep the business logic all in the same place and create an intuitive flow.
Wireframing

When it's the first time you work on something, it's better to take your time to analyze what you'll do. My fellow designer had indeed done an amazing job at creating this application, it was a simple app, and it seemed straightforward, however, I was still a newbie in this territory.
An initial examination gave me a good understanding of the product and its general structure. If I wanted to respect what had already been done, there was only one answer: all the configurable parts should live along with the other settings.
As I dove deeper into the project, I realized that dealing with the translations would be the most complicated part. The Admin UI is an application that allows hospital staff to configure a Patient App. So, for the first time, I found myself designing one user flow to set things up and another one to organize and translate content.
Since this was the first time we had to include content management, I wanted to ensure that designers and researchers agreed with the final solution. So, I organized one last meeting to revise our possibilities and discuss components more granularly.

The steps of the user flow